
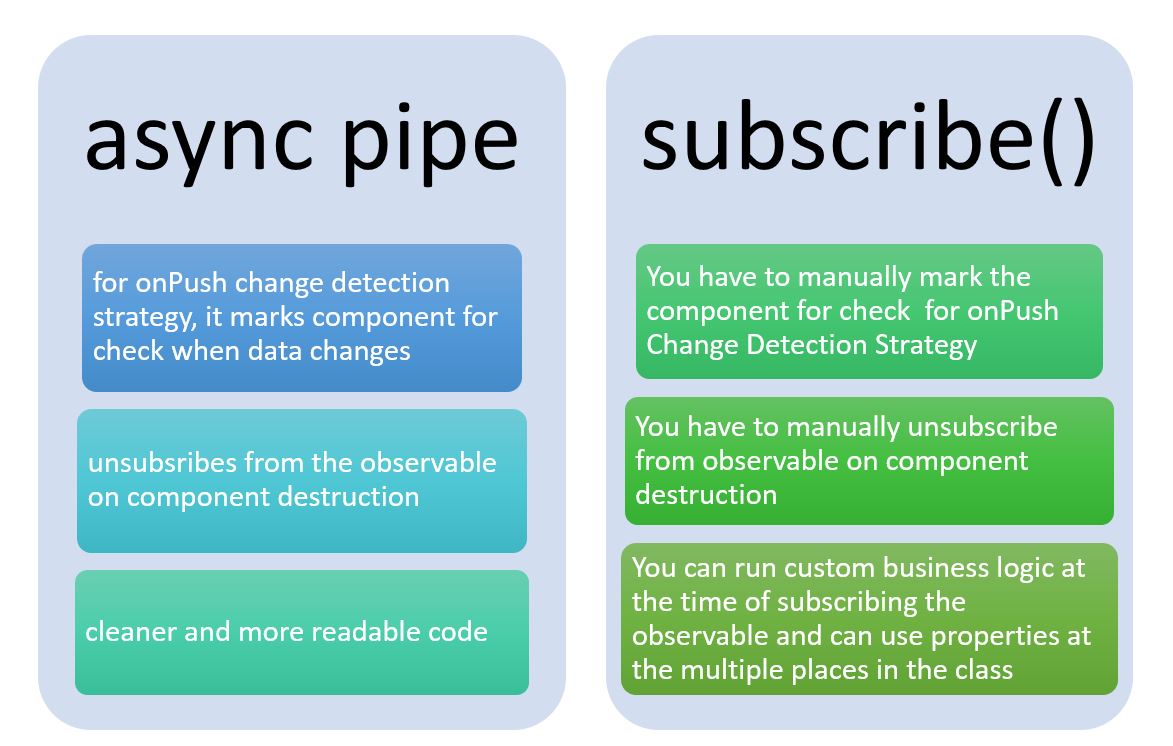
Angular: Use Observable Subscriptions & Async-Pipe to Prevent Memory Leaks. | by Ankit Maheshwari | JavaScript in Plain English

The Best Way to Unsubscribe from Angular Observables – Matt Spaulding – Web Developer from Tampa Bay

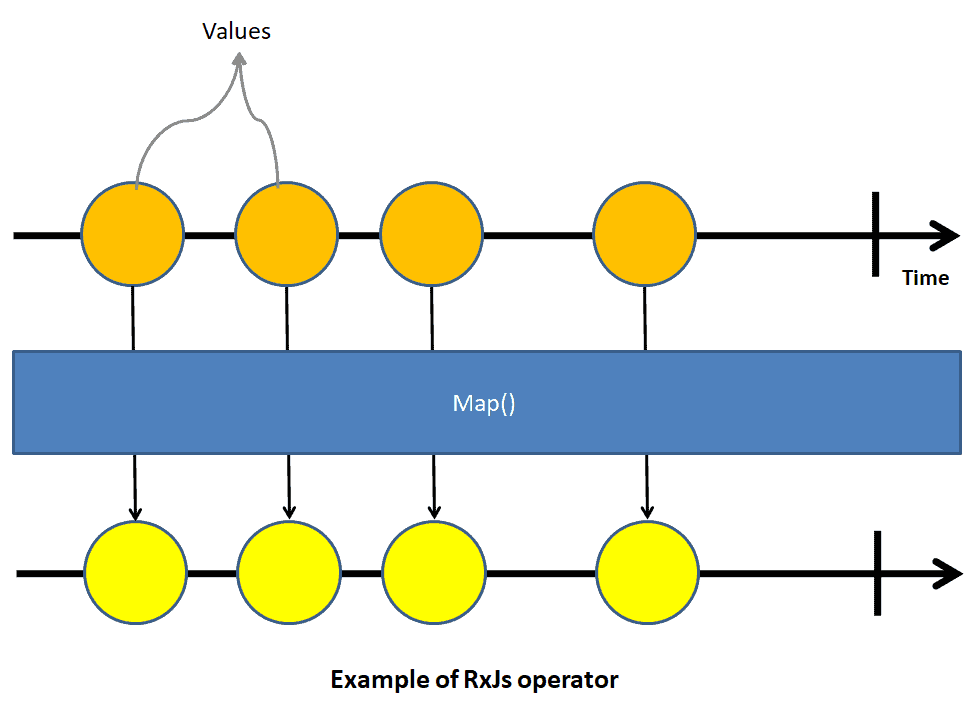
Boosting Angular's Asynchronous Workflow with RxJS Operators: pipe, retry, retryWhen, and catchError | by Gurunadh Pukkalla | Medium